
Veja como criar um menu de maneira fácil e gratuita, sem precisar de cadastro ou registro, usando o aplicativo “Menubuilder” .
Para quem não sabe, menu é aquela área com links para outras páginas ou sites que você queira indicar, muito útil para direcionar seus leitores para página com informações tipo: “contato”, “sobre o blog”, “home”, etc..., como vemos no modelo. O Menu pode ser horizontal ou vertical. Em geral usamos o vertical acima ou abaixo do cabeçalho do blog/site, mas também poderá ser horizontal, mais usado na sidebar. Vamos aprender a cria-la com o Menubuilder e depois aprender como instalar no Blogger.
- Acesse o site, depois escolha uma cor que combine com seu modelo de template.
- Escolha também a cor que queria para o efeito hover (muda de cor ao passar o mouse). Marque a opção escolhida.
- Faça o mesmo com o formato “Menu Type”, marque a opção “Horizontal” ou “Vertical”
- Clic em “Generate/Previw” e veja se está do seu agrado.
- Clic em download para baixar o arquivo.

Você receberá as imagens necessárias e os códigos CSS e HTML em uma pasta zipada. Salve na área de trabalho (ou em em alguma pasta de arquivo)


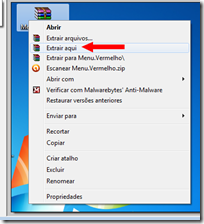
Clique com o botão direito do mouse sobre o arquivo que você salvou e marque a opção “Extrair Aqui” você terá aberto duas imagens (left e right) e o código do menu.


Muito bem, até aqui, estamos com tudo arquivado, agora vamos copiar os códigos.
Clic sobre o ícone “menu” . Seu menu abrirá em outra pagina. Clic com o botão direito do mouse sobre essa página e depois clic em “Código Fonte”. Eba!! Tcharannn!!! Aparecerá todo o código.
 Salve todo esse código e copie dentro de um bloco de notas.
Salve todo esse código e copie dentro de um bloco de notas.Agora, no bloco de notas, vamos editar primeiro o código CSS, inserindo as imagens “left” e “rigth” do arquivo que você salvou.
Hospede as imagens num site tipo Tinypic, Photobucket ou até mesmo no próprio Blogger.
Veja: Dentro da sua caixa de postagem, clic no ícone de imagem, envie e clic OK


Hospede as duas imagens (_left e _right), copie todo o endereço e cole no dentro do código CSS, onde está grifado em vermelho.
Sim, depois de tudo isso, vamos aprender como colocar esses códigos lá dentro do seu blog.
Vamos usar como referencia, um modelo “Minima” do Blogger. #Dica: Tenha sempre um modelo de testes para fazer suas experiencias.
Faça login no Blogger em seu painel clic na opção “layout” e depois clic em “Editar HTML”.
NÃO ESQUEÇA DE FAZER UM BACKUP DO TEMPLATE ANTES DE QUALQUER ALTERAÇÃO.
Se você criou um meu vertical e quer coloca-ló na sidebar faça o seguinte:
Dentro dos códigos do template, procure pelo seguinte:
]]>
Copie e cole todo o seu código já editado, ANTES/ACIMA de ]]>
Salve o template.
Clic na aba “layout” e depois “Adicionar um Gadget”. Escolha a opção “HTML/Javascript”
Volte ao seu bloco de notas para editar o HTML
Escreve o endereço e o nome (link) , com muito cuidado para não apagar nenhum sinal.
Copie o código editado dentro da caixa do elemento HTM/Javascript e salve.
Se você criou um menu horizontal e quer exibi-lo abaixo do cabeçalho, faça todos os passos anteriores para editar o CSS e o HTML do arquivo que você salvou.
Depois volte em “Editar HTML” cole o código CSS do menu horizontal (já editado) ANTES/ACIMA de ]]>
Depois procure pelo seguinte trecho:
Cole todo o código HTM já editado, ANTES/ACIMA do trecho.
Visualize e se estiver tudo OK, SALVAR O TEMPLATATE.
Veja DEMO dos dois modelos.
#Dica: Para acrescentar mais links, basta repetir o trecho no HTML e editar
Ufa!!! Agora acabou! Seja criativo e paciente, divirta-se deixando o seu blog com o seu jeito e, se não quiser ou tiver muita dificuldade, pode me contratar que eu faço isso pra você (hehe).






.png)

